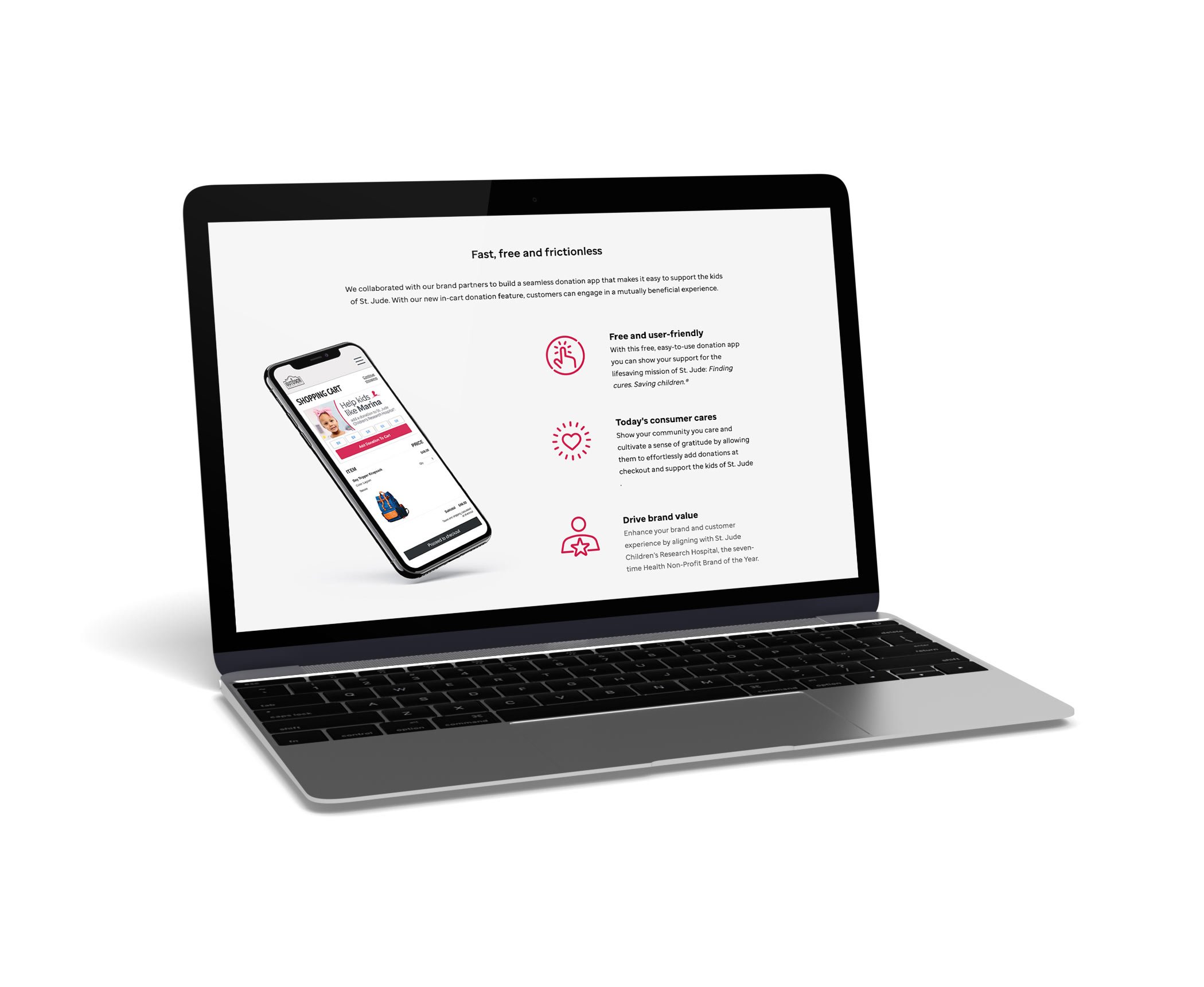
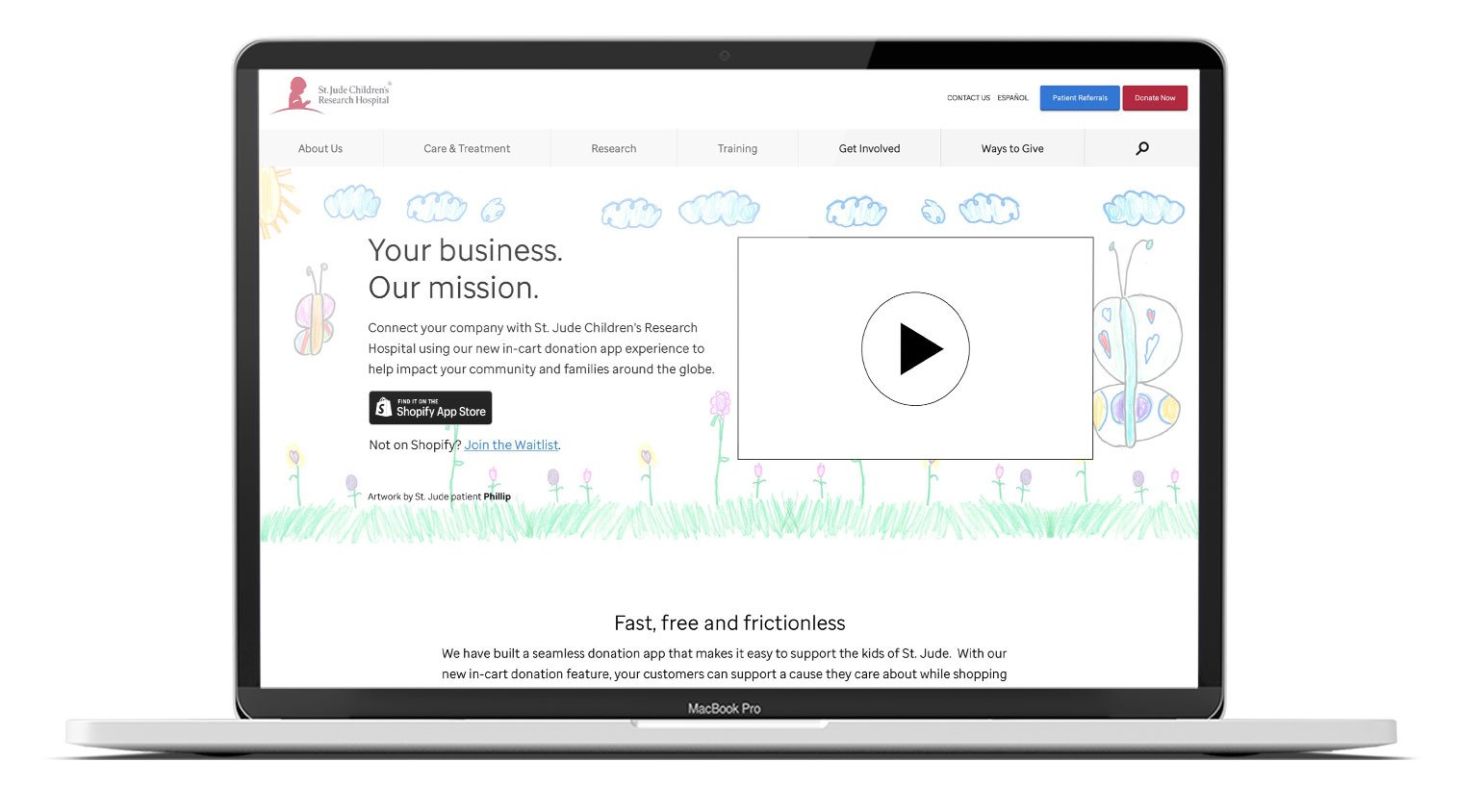
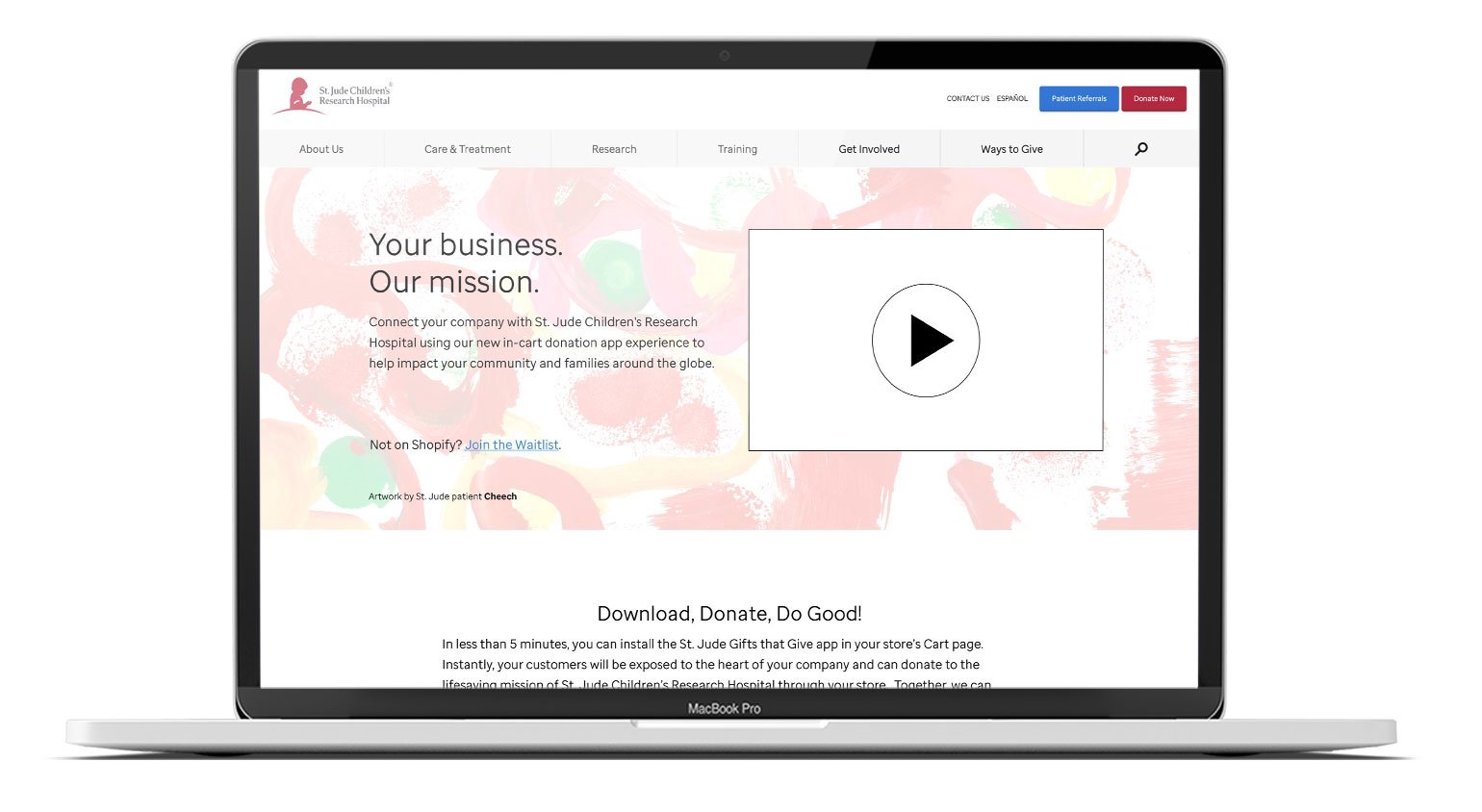
Campaign Style Guide, Landing Page Redesign, Product Explanation Video
SKILLS: Creative direction, Branding, UX/UI design, Animation, HTML, CSS
SOFTWARE: Adobe After Effects, Adobe Experience Manager, Adobe Photoshop, Adobe Illustrator
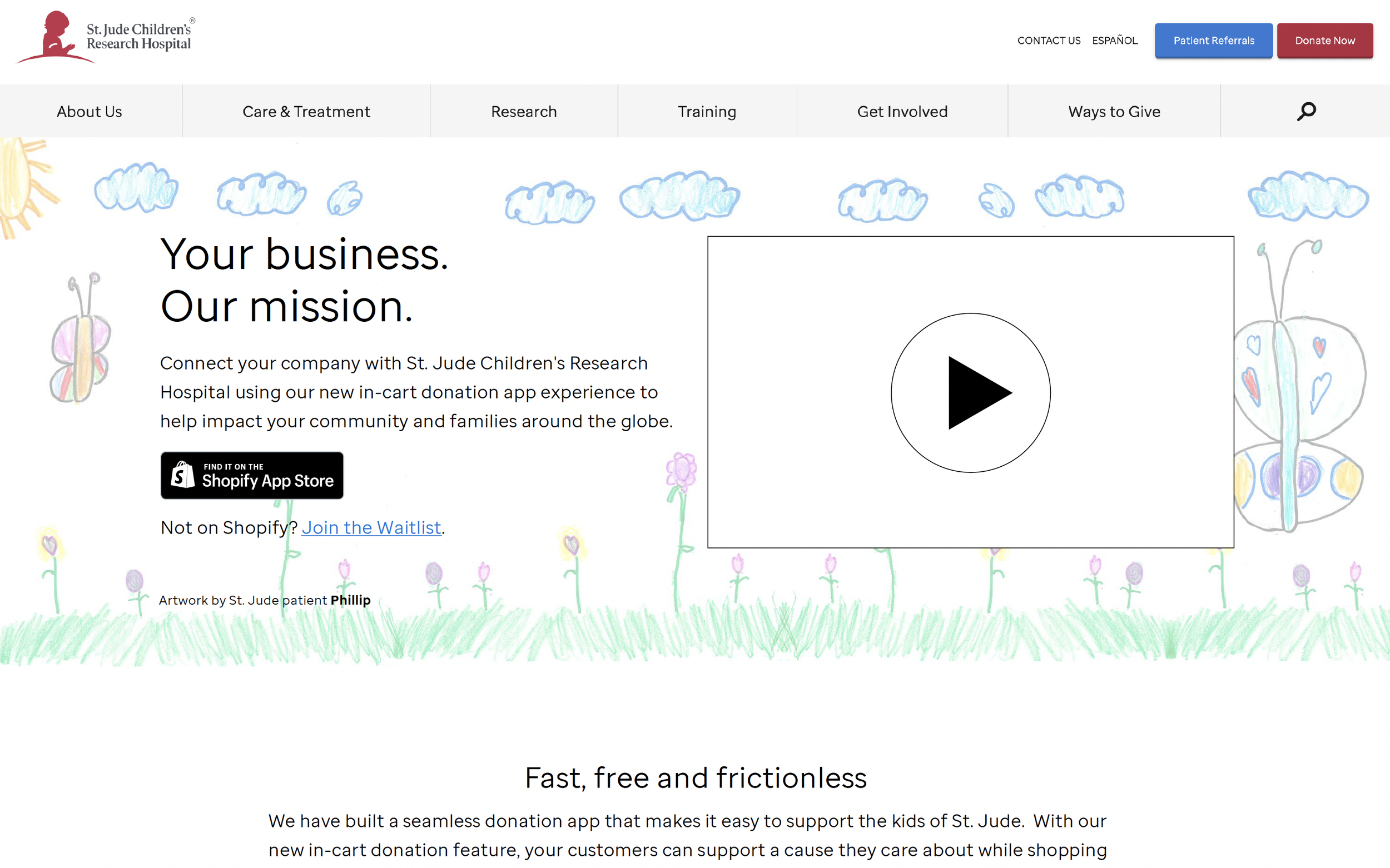
CLIENT: St. Jude Children's Research Hospital